In this blog post I am going to teach you to activate menu bar in a blogger blog. There are two way's you can do that. In the first part of this post I am going to teach you the simplest way to make it. If you enjoy making thing's complicated like me the scroll down and see that. But both the method's will give you same result.
I assume you have already logged into your account and selected your blog. Now you need to click on the pages button of the left side bar.


You need to click on the add gadget button any where in the design layout page. A pop up window will appear and you need to scroll down and select the pages gadget. You will get another window pop up. Change the title if you want to, and choose page's you want to appear.
The easy way
I assume you have already logged into your account and selected your blog. Now you need to click on the pages button of the left side bar.
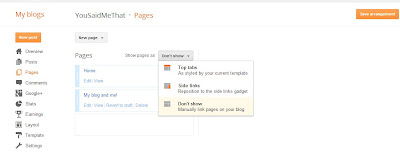
You will get pages dashboard like the dashboard shown in the picture. Then you need to click on the "Show page as" button.
A drop down list will appear now click where you want the menu bar to appear. I recommend you select the top tab's because it look's good and I think you'll get better ranking's if you do that ( just mine and my friends observation ). Then you need to click on the save arrangement button. Then click view blog to view your blog. And tell me how easy it was in the comment's section.
The more time consuming way.
Before blogger updated it's interface the only way to add menu bar was to do what I am going to write now.


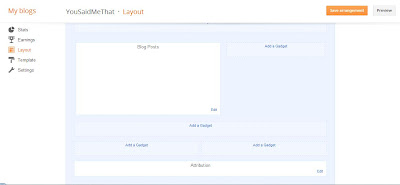
You need to click on the add gadget button any where in the design layout page. A pop up window will appear and you need to scroll down and select the pages gadget. You will get another window pop up. Change the title if you want to, and choose page's you want to appear.
Now move the gadget to upper positioned fix position. If you move drop it in the right side middle position it will become a side bar.
So there you have it. Two way's to make blogger menu bar's. If you liked this post then share it with your friends and family... They might need some help to make there blog look great!. And I am sure they will thank you for this.
Did you like this post? Did it help you? hey and do you like to make simple thing's look geeky, I do. Leave your comment's in the comment's position.


No comments:
Post a Comment